所以自然就做了一些方案的考慮:
功能需求:
1. 同步備份
2. 家裡所有的電腦都能備份
解決方案:
1. 個人電腦改組 Server
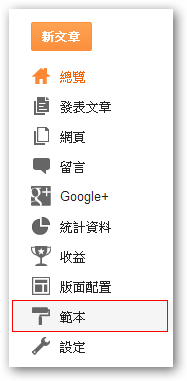
2. NAS 系統
考慮因素:
1. 穩定性
2. 方便性
3. 價格
4. 耗電量/電費
5. 佔用空間
| 個人電腦改組 Server | NAS 系統 | |
| 穩定性 |
較差: 中毒、磁碟重組、 主機板/CPU/記憶體/Power 老化時要自行更換 |
較佳 |
| 方便性 |
普通: 需自行 1. 作 RAID 2. 架設雲端系統(Cloud Station) 3. 架設 MySQL、Apache、WordPress、PhpBB、 Photo Album… 等等系統 |
較佳: 內建數十種功能 |
| 建置費用(短期) |
增加 2 顆 1TB 硬碟 (若主機板不支援 RAID 則須更換主機板) |
增加 2 顆硬碟 + NAS 213J (約 5800) |
|
整年電費(估算值) (假設每度電 3 元) |
350W × 24 × 365 × $3 / 1000 = $9198 |
30W × 24 × 365 × 3 / 1000 = $788.4 |
| 佔用空間 |
大: 43 cm × 43 cm × 18 cm = 33282 立方公分 |
小: 22 cm × 16 cm × 11 cm =3872 立方公分 |
| 技術要求 | 高 | 低 |
| 家用設備支援性 | 可購入支援區域網路的設備讀取 Server 的資料 | 支援 Apple TV、Google TV、iTune 等很多家用設備 |
| 外觀(個人主觀) | 醜 | Apple 風格 |
| 10 年費用(不含維修) | NTD $9198 × 10 = NTD $91980 | NTD $5800 + NTD$ 788.4 × 10 = 13684 |

![[開箱] Synology DS-213J NAS 雲端備份伺服器](http://pic.pimg.tw/genlee/1375283979-4049254342.jpg?v=1375283982)
![[開箱] Synology DS-213J NAS 雲端備份伺服器](http://pic.pimg.tw/genlee/1375283983-2349485715.jpg)
![[開箱] Synology DS-213J NAS 雲端備份伺服器](http://pic.pimg.tw/genlee/1375283983-3530805614.jpg?v=1375283984)
![[開箱] Synology DS-213J NAS 雲端備份伺服器](http://pic.pimg.tw/genlee/1375283984-3231028546.jpg)
![[開箱] Synology DS-213J NAS 雲端備份伺服器](http://pic.pimg.tw/genlee/1375283985-4159887438.jpg)
![[開箱] Synology DS-213J NAS 雲端備份伺服器](http://pic.pimg.tw/genlee/1375283986-823387652.jpg)
![[開箱] Synology DS-213J NAS 雲端備份伺服器](http://pic.pimg.tw/genlee/1375283986-3393805877.jpg)
![[開箱] Synology DS-213J NAS 雲端備份伺服器](http://pic.pimg.tw/genlee/1375283987-4274363577.jpg)
![[開箱] Synology DS-213J NAS 雲端備份伺服器](http://pic.pimg.tw/genlee/1375283987-1494584621.jpg?v=1375283988)
![[開箱] Synology DS-213J NAS 雲端備份伺服器](http://pic.pimg.tw/genlee/1375283988-2346599528.jpg?v=1375283989)
![[開箱] Synology DS-213J NAS 雲端備份伺服器](http://pic.pimg.tw/genlee/1375283989-2043688311.jpg?v=1375283990)